ChatGPT el modelo de lenguaje avanzado diseñado por OpenAI que utiliza el aprendizaje automático para comprender el lenguaje natural y generar respuestas similares a las humanas.
Posee una vasta base de conocimientos y, con su sofisticado “entendimiento” del lenguaje, puede actuar como un poderoso compañero para cualquiera que busque información.
Puede responder a una amplia gama de preguntas, brindar consejos, entablar conversaciones sobre varios temas y ha demostrado su valía en una gran cantidad de áreas.
Pero, ¿ChatGPT puede crear páginas web?
Pongámoslo en práctica y averigüémoslo. Tenga en cuenta que esto se escribió con ChatGPT 3.5, antes del lanzamiento de la última versión.
Comencemos con algo de HTML básico. Este es el mensaje que usamos con ChatGPT para crear con éxito una página HTML “Hola, mundo”:
Crea un simple página web “Hola, mundo!” usando HTML:
ChatGPT generó el siguiente HTML básico que, como era de esperar, hizo lo que estaba destinado a hacer:
<!DOCTYPE html> <html> <head> <title>Hola, mundo!</title> </head> <body> <h1>Hola, mundo!</h1> </body> </html>
ChatGPT nos aconseja colocar esto en un archivo con la extensión “.html” y abrirlo con nuestro navegador. Misión cumplida.
No me molestaré con una captura de pantalla; todos ustedes han visto antes una salida HTML sin formato.
Pidámosle a ChatGPT que haga que las cosas se vean mejor.
¿Puedes hacer que esta página se vea mucho mejor con el uso de CSS?
ChatGPT hace lo siguiente:
Este ejemplo usa CSS para cambiar el color de fondo de la página web a azul claro, centrar el texto en la página, cambiar el color del encabezado a azul marino y aumentar el tamaño de fuente del encabezado a 4 em.
Puedes jugar con css y diseñar tu página web.
También es una buena práctica colocar css en un archivo separado y vincularlo a su archivo index.html.
Que se parece a esto:

Una mejora, sin duda, pero esto sigue siendo un juego de niños. Sin embargo, antes de continuar, sigamos el consejo de ChatGPT y separemos nuestro HTML y CSS.
¿Cómo colocaría el CSS en un archivo separado y lo vincularía a mi archivo index.html?
Puede crear un archivo CSS separado y vincularlo a su archivo HTML usando el elemento de enlace dentro de la head de la sección principal de su archivo HTML.
Aquí hay un ejemplo de cómo harías esto:
- Cree un nuevo archivo llamado “styles.css” en el mismo directorio que su archivo “index.html”.
- Agregue su código CSS al archivo “styles.css”.
- En su archivo “index.html”, agregue la siguiente línea dentro del la sección
head:<link rel="stylesheet" type="text/css" href="styles.css">El atributorelatributo especifica la relación entre el documento actual y el documento vinculado, el atributotypeespecifica el tipo del documento vinculado y elhrefespecifica la ubicación del documento vinculado. - Guarde ambos archivos y abra “index.html” en su navegador web. Los estilos de “styles.css” ahora deberían aplicarse a la página web.
También puede incluir archivos css de enlaces en línea, como “https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css”.
También se aplicará a su página web y no necesita incluirlo en su directorio local.
Formulario HTML sencillo (Simple HTML Form)
Cree una página web al estilo de Craigslist que me permita hacer lo siguiente:
- Agregar un nuevo anuncio.
- Eliminar los anuncios existentes.
- Enumerar todos los anuncios existentes.
- Editar un anuncio existente.
La creación de una página web al estilo de Craigslist implicaría usar una combinación de HTML, CSS, JavaScript y un lenguaje de back-end como PHP o Node.js para manejar los aspectos dinámicos de la página web.
Aquí hay un ejemplo de cómo se vería la estructura básica de la página web:
<!DOCTYPE html>
<html>
<head>
<title>Craigslist-style Webpage</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1>Craigslist-style Webpage</h1>
<form id="add-ad-form">
<label for="title">Title:</label>
<input type="text" id="title" name="title">
<br>
<label for="description">Description:</label>
<textarea id="description" name="description"></textarea>
<br>
<button type="submit">Add Ad</button>
</form>
<table id="ads-table">
<thead>
<tr>
<th>Title</th>
<th>Description</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
<!-- This section will be populated with ads using JavaScript -->
</tbody>
</table>
<script src="http://www.sitiobigdata.com/script.js"></script>
</body>
</html>
La página de inicio resultante sin funcionalidad de fondo no se ve muy bien. Entonces pregunto:
¿Podría hacer que el sitio web se vea más profesional con el uso de un archivo CSS?.
Y ChatGPT cumple:

Pero, ¿Qué pasa con el JavaScript?. Veamos si ChatGPT puede agregar eso.
¿Puede agregar el javascript para agregar un nuevo anuncio a la lista y mostrarlo?
// Get references to the form and table
const addAdForm = document.querySelector("#add-ad-form");
const adsTable = document.querySelector("#ads-table tbody");
// Handle the form submit event
addAdForm.addEventListener("submit", function(event) {
event.preventDefault();
// Get the values from the form inputs
const title = document.querySelector("#title").value;
const description = document.querySelector("#description").value;
// Create a new table row and add the ad data
const newRow = document.createElement("tr");
newRow.innerHTML = `
<td>${title}</td>
<td>${description}</td>
<td>
<button>Edit</button>
<button>Delete</button>
</td>
`;
// Add the new row to the table
adsTable.appendChild(newRow);
// Clear the form inputs
addAdForm.reset();
});
Y los resultados:

Nada mal. Con unas pocas indicaciones, pasamos de la nada a HTML feo, a HTML más agradable, a JavaScript que hace algo.
Probemos algo útil. A continuación se muestra el mensaje para crear una página de inicio simple (pero potencialmente útil) para un blog, con algunos requisitos específicos.
Vamos a crear una página web. Me gustaría que escribieras HTML y CSS y todo lo que sea necesario para generar una página de inicio de blog que cumpla con estos requisitos:
- La página usará un ancho de 1024px.
- En la parte superior de la página estará el título en letra grande.
- Debajo de esto debe haber una fila de enlaces a 3 páginas útiles en el blog.
- Luego habrá un anuncio de banner en el que se puede hacer clic que se ajusta al tamaño estándar de la industria.
- Siguiente a esto hay una sección de los últimos blogs, que debe mostrar las 6 últimas entradas en un diseño de mosaico con 2 filas de 3 mosaicos.
- Debajo de las últimas entradas del blog debe haber una sección “acerca de” que enumere información sobre el fundador del sitio web junto con su foto.
- Luego debe haber un pie de página típico, que incluya.
- Use lorem ipsum para completar el texto.
- La página debe ser atractiva, con un estilo moderno.
- Debería haber un efecto de desplazamiento de CSS en los últimos mosaicos del blog.
Aquí está el HTML y CSS generado por ChatGPT:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Blog</title>
<style>
body {
font-family: Arial, sans-serif;
max-width: 1024px;
margin: 0 auto;
padding: 1rem;
}
h1 {
font-size: 2.5rem;
text-align: center;
margin-bottom: 1rem;
}
nav {
display: flex;
justify-content: center;
margin-bottom: 1rem;
}
nav a {
text-decoration: none;
color: #333;
margin: 0 1rem;
}
.banner {
display: block;
width: 728px;
height: 90px;
background-color: #ccc;
margin: 0 auto 1rem;
text-align: center;
line-height: 90px;
}
.blogs {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
margin-bottom: 1rem;
}
.blog {
width: 32%;
background-color: #f0f0f0;
padding: 1rem;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
transition: transform 0.3s ease;
cursor: pointer;
}
.blog:hover {
transform: translateY(-10px);
}
.about {
display: flex;
margin-bottom: 1rem;
}
.about img {
width: 150px;
height: 150px;
object-fit: cover;
border-radius: 50%;
margin-right: 1rem;
}
.about p {
flex: 1;
}
footer {
background-color: #333;
color: #fff;
padding: 1rem;
text-align: center;
font-size: 0.875rem;
}
</style>
</head>
<body>
<h1>Mi Increible Blog</h1>
<nav>
<a href="#">Pagina 1</a>
<a href="#">Pagina 2</a>
<a href="#">Pagina 3</a>
</nav>
<a href="#" class="banner">Ad - 728x90</a>
<div class="blogs">
<div class="blog">
<h2>Lorem Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras venenatis mauris id facilisis...</p>
</div>
<div class="blog">
<h2>Lorem Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras venenatis mauris id facilisis...</p>
</div>
<div class="blog">
<h2>Lorem Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras venenatis mauris id facilisis...</p>
</div>
<div class="blog">
<h2>Lorem Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras venenatis mauris id facilisis...</p>
</div>
<div class="blog">
<h2>Lorem Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras venenatis mauris id facilisis...</p>
</div>
<div class="blog">
<h2>Lorem Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras venenatis mauris id facilisis...</p>
</div>
</div>
<div class="about">
<div>
<h2>Sobre el Autor</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras venenatis mauris id facilisis. Integer sit amet tincidunt turpis, a lacinia ligula.</p>
</div>
</div>
<footer>
© 2023 Mi Increible Blog. Todos los derechos reservados.
</footer>
</body>
</html>
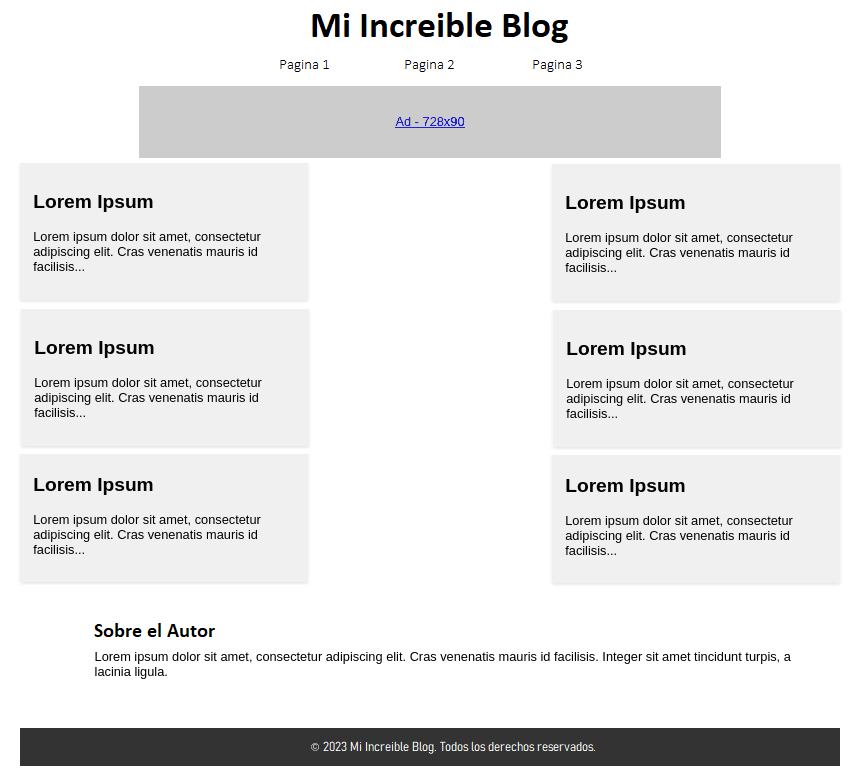
Y aquí está el producto final:

Se ve bastante bien. Quiero decir, podría verse mejor con alguna guía adicional de CSS en el indicador, estoy seguro, pero en general no es un mal comienzo.
Parece que con algunas indicaciones simples y directas, ChatGPT ciertamente muestra algunas capacidades para poder generar páginas web.
Me pregunto cómo se desempeñaría cuando se le pidiera que generara algo dinámico, y cómo instruiría al ser humano para unir los diferentes componentes. Una prueba para la próxima.